Mit den Templates im Website Editor des Block Themes gestaltest Du das Layout der verschiedenen Inhaltstypen (Seiten, Beiträge, Kategorien).
Das Theme bringt schon eine Reihe Templates mit, die Du anpassen kannst. Außerdem kannst Du neue Templates anlegen für zB für das Archiv einer einzigen Kategorie, für die Startseite oder ein zusätzliches Template für Deine Seiten.
Weiter unten findest Du die Anleitung für ein alternatives Seiten-Layout ohne Titel und mit weiter Breite.
Globale Layouts (WO sind Header und Footer / Abstände zum Bildschirmrand / GIBT es einen Beitragsbild, einen Beitragstitel und WO steht es, er etc.) änderst Du im Template. Individuelle Inhalte (WELCHES Beitragsbild, WIE lautet der Beitragstitel / Aufbau des Inhalts mit Bildern, Texten etc.) gestaltest Du im Editor der Seite oder des Beitrags.
Templates im Website Editor
Unter Design > Website-Editor > Templates findest Du eine Liste an Templates mit, die Du umgestalten kannst.
Templates im Twenty Twenty-Three Theme
- Alle Archive: Default Layout für die darstellung von Archiven (Kategorien, Schlagwörter)
- Blog (alternativ): Eine Alternative zur Darstellung von Kategorie-Archiven. Dazu erstellst Du einen Seite (mit Titel ohne Inhalt) und wählst das Template.
- Blog-Startseite: Unter Einstellungen > Lesen kannst entweder eine statische Startseite wählen oder Deine letzten Beiträge. Diese werden auf der Blog-Startseite dargestellt.
- Einzelne Beiträge: Globales Layout für Deine Beiträge (Inhalte werden hier nicht eingefügt, s.o.!)
- Index: Wird als Fallback-Template für alle Seiten benutzt, wenn kein spezifischeres Template definiert ist.
- Leer:
- Seite 404: Wird angezeigt, wenn ein Besucher eine nicht vorhandene Seite anzeigt, wie etwa einen toten Link oder eine falsch getippte URL.
- Seiten: Globales Layout für alle statischen Seiten an, solange kein individuelles Template angewendet wird oder ein zugehöriges Template existiert.
- Suchergebnisse: Wird angezeigt, wenn ein Besucher auf deiner Website eine Suche durchführt.
Anpassungen zurücksetzten
Um Anpassungen zu löschen, klicke am unteren Rand auf Alle Templates anzeigen. Wenn Du eine Template verändert hast, erscheint hier in der Zeile rechts eine 3-Punkte-Menü, über das Du die Anpassung entfernen kannst.
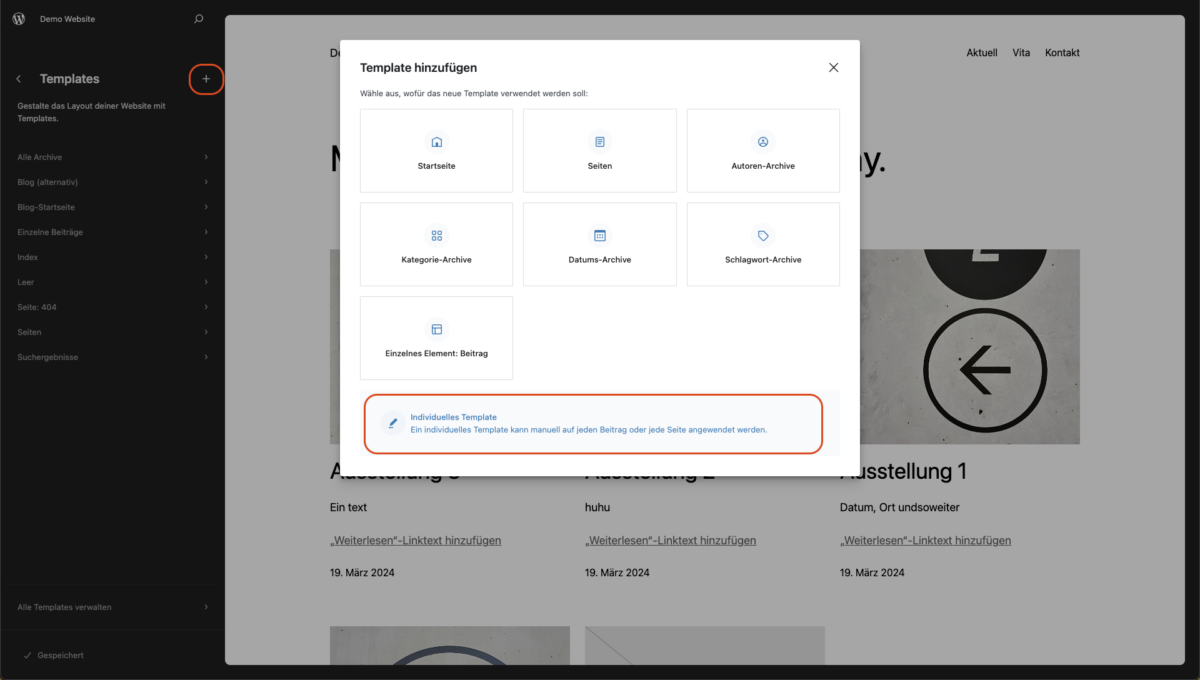
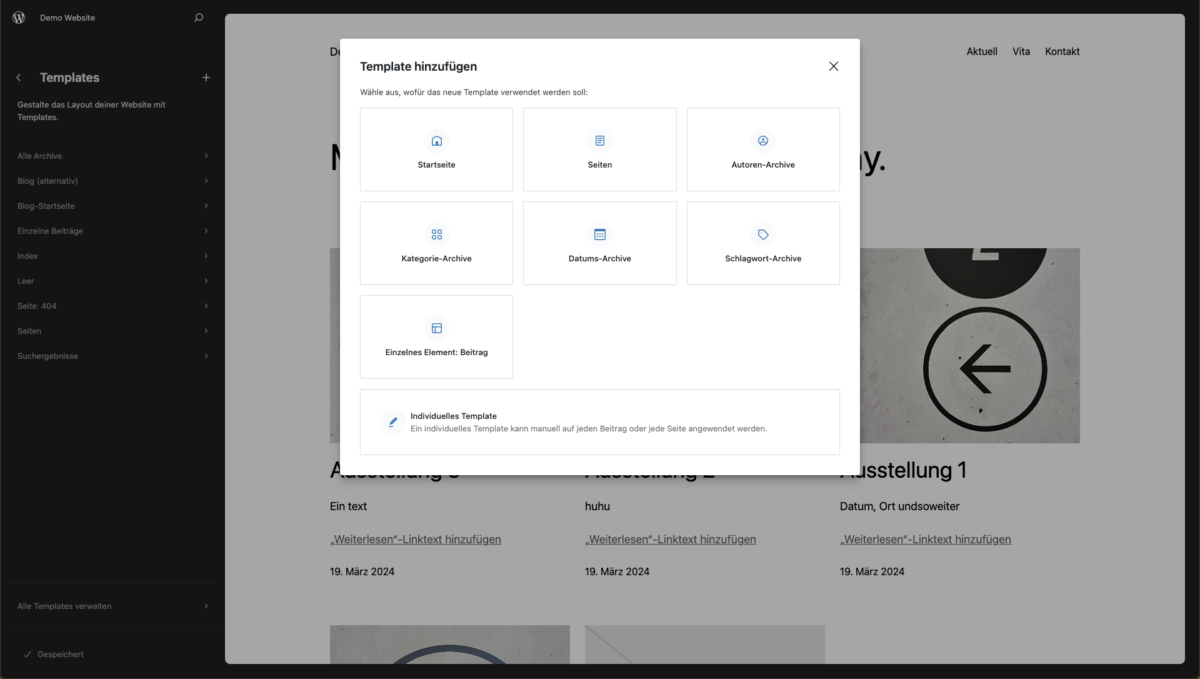
Eigene Templates hinzufügen

- Startseite: Zeigt die Homepage deiner Website an, egal ob eingestellt ist, dass sie die letzten Beiträge oder eine statische Seite anzeigt. Das Startseiten-Template erhält Vorrang vor allen anderen Templates.
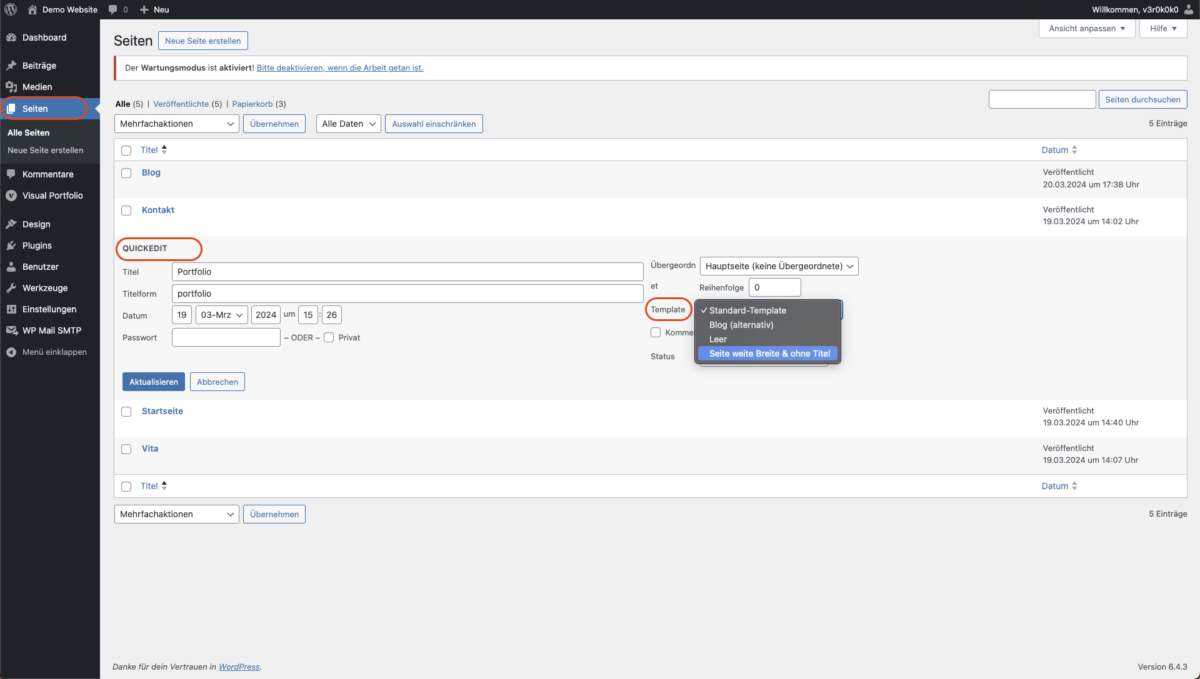
- Seiten: Erstellt ein Template für eine einzelne bereits existierende Seite.
- Kategorien-Archive: Wähle, ob Du eine Vorlage für alle Kategorien (überschreibt das Template für Alle Archive) oder für eine einzelne Kategorie (zb News) erstellen möchtest.
- Schlagwort-Archive: Wie bei Kategorie-Archive für alle Schlagworte oder nur ein einzelnes wählbar. Zeigt ein Archiv für Beitragsschlagwörter an. Dieses Template dient als Fallback, wenn kein spezifischeres Template gefunden werden kann.
- Einzelnes Element: Beitrag: Layout für entweder alle Deine Beiträge (Überschreibt das Template Einzelne Beiträge) oder einen einzelnen Beitrag (zB Ausstellung xy)
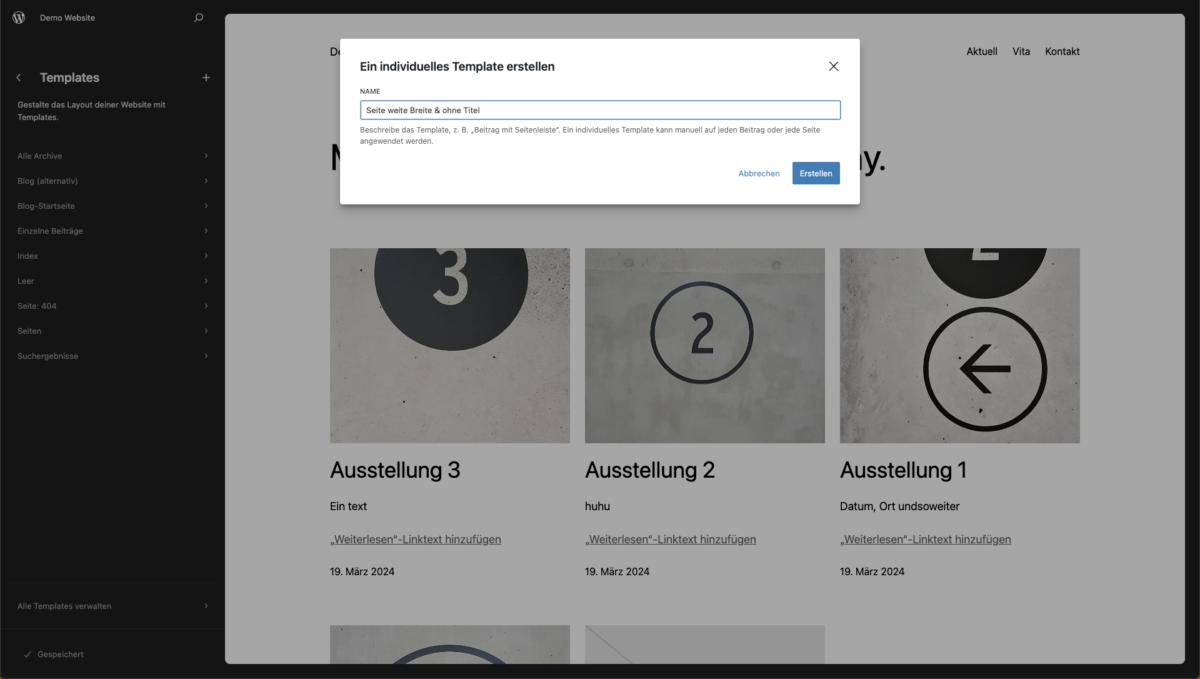
- Individuelles Template: kann manuell auf jeden Beitrag oder jede Seite angewendet werden. Eignet sich, um ein alternatives Seiten-Layout zu erzeugen.
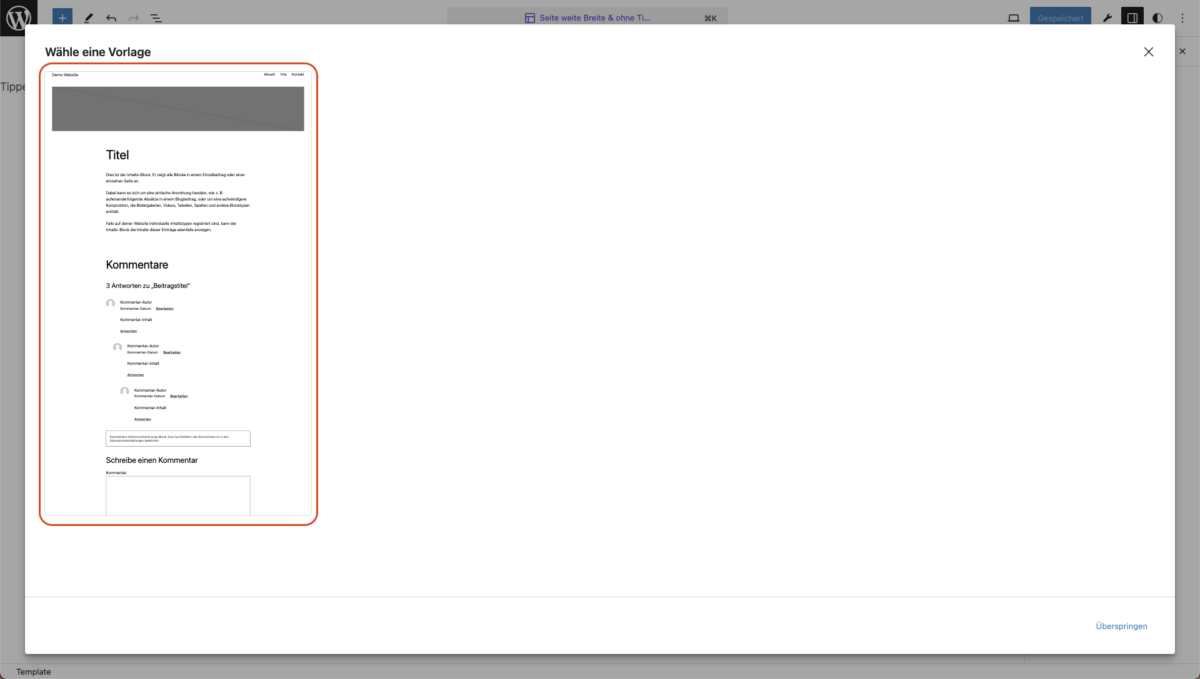
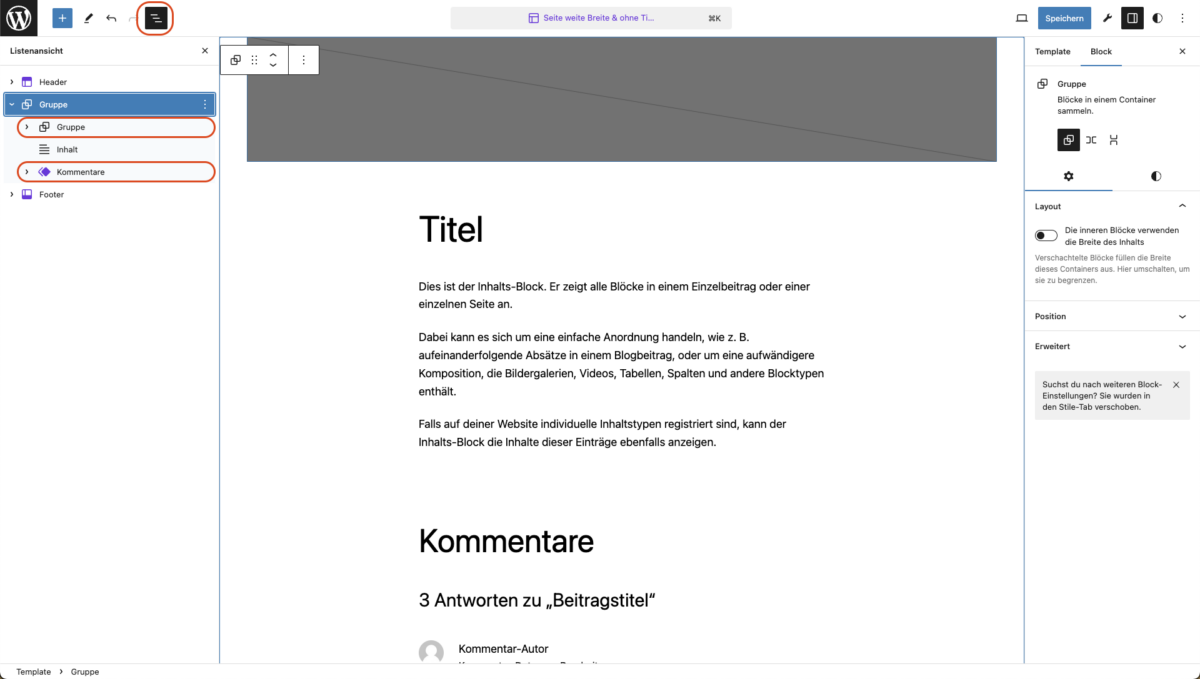
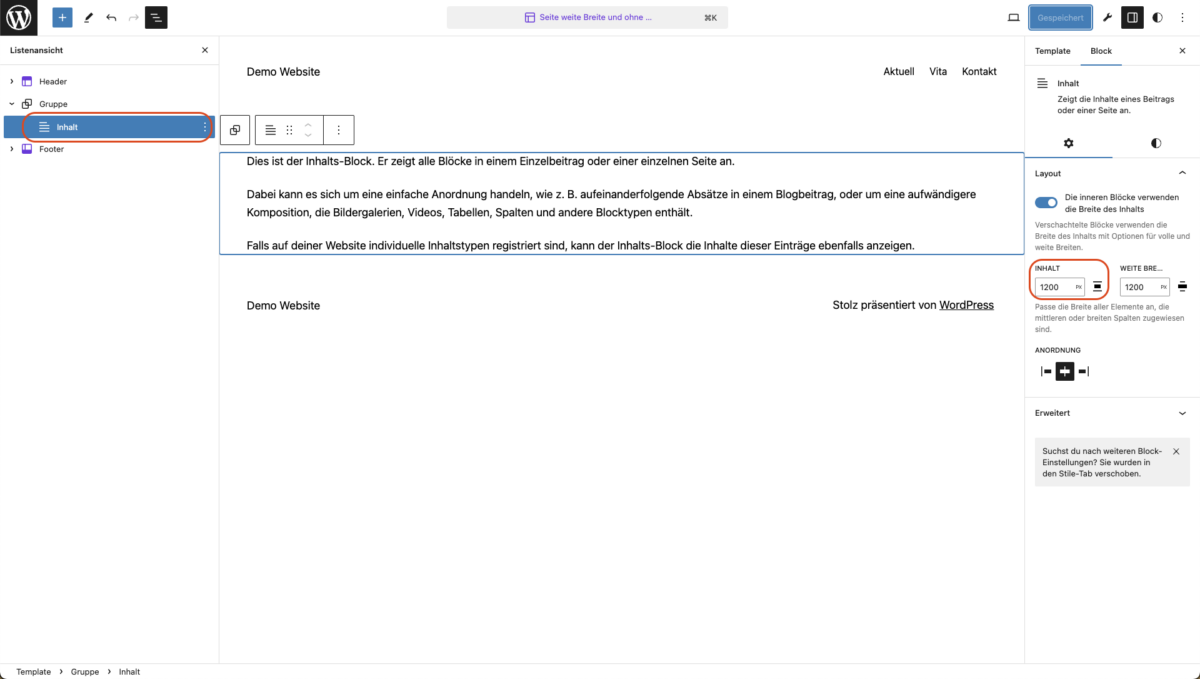
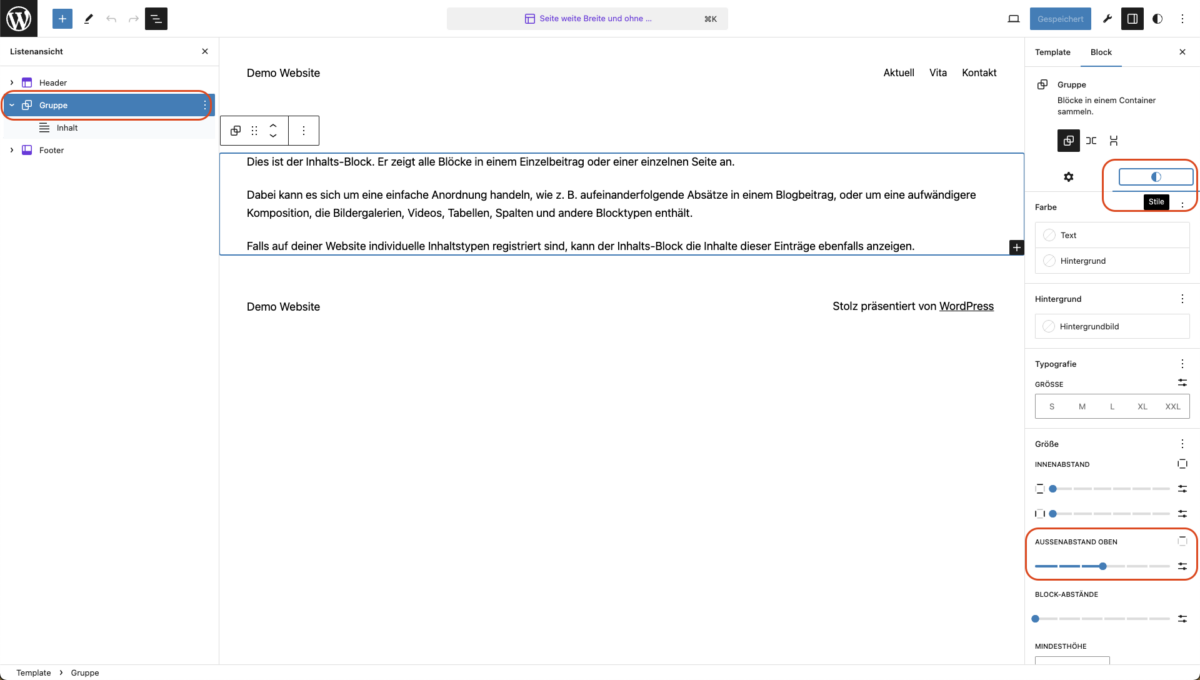
Beispiel | alternatives Seiten-Layout mit weiter Breite und ohne Titel