Das Sammeln, Auswählen und Ordnen des Materials ist die halbe Arbeit auf dem Weg zu Deiner Website.
Auswahl treffen und geordnet ablegen
- Überlege, welche Deiner Arbeiten Du auf Deiner Website zeigen willst.
- Hast Du die Arbeiten bereits dokumentiert oder müssen noch Bilder gemacht werden?
- Wähle die besten Bilder aus (evtl. auch verschiedene Ansichten, Detailaufnahmen oder eine Ausstellungssituation).
- Gibt es Texte zu den Arbeiten?
- Musst Du die Rechte Dritter beachten? Im Fall hol Dir die Erlaubnis für Fotos und/oder Texte ein.
- Ist Deine Vita auf dem aktuellen Stand?
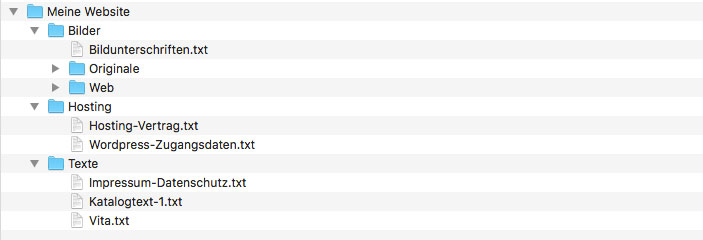
Mein Tipp: leg Dir auf Deinem Computer einen Ordner für Dein gesamtes Website-Material an, darin speicherst Du Dir Deine Bildvorlagen, die Texte für Deine Seiten und Beiträge.
Auch Deinem Hosting-Vertrag, Accounteinstellungen, FTP-Zugang und Dein wordpress-Login wird hier gespeichert.

Texte vorbereiten
Texte sollten am besten unformatiert sein, dann kannst Du sie einfacher mit copy&paste einsetzen. Die Formatierung kann Du im WordPress-Editor vornehmen.
Texte und Suchmaschinenoptimierung
Wenn es für Dein Vorhaben wichtig ist, dass Du unter bestimmten Suchbegriffen gefunden wirst, sind Texte ein wichtiger Bestandteil der Optimierung. Suchmaschinen lieben aktuell Texte mit:
- aussagekräftigen Überschriften und Zwischenüberschriften
- einer Mindestlänge 500 Wörtern, in denen Dein Hauptkeyword immer mal wieder vorkommt
- wenig Passivsätzen
- etc.
Mein Tipp: achte auf eine verständliche Sprache, werde ausführlich und vermeide blabla. Stell Dir vor, dass Du als Experte auf Deinem Gebiet auftrittst.
Bilder
Bilder werden zunächst auf eine webtaugliche Größe gebracht, damit Deine Website keine unnötige Ladezeit benötig.
Deine Bilder kannst Du z.B. mit Photoshop > „Für Web und Geräte sichern“ in verschiedenen Dateiformaten (zB jpg, png) und im Farbprofil sRGB sichern.
Dateiformate
jpg: ist stark komprimierbar. Hast Du viele Bilder auf einer Seite, achte darauf, dass die Dateigröße jedes Einzelnen nicht zu groß ist. Die Gesamtladezeit der Seite wird sonst zu lang.
png: hat im Vergleich zu jpg den Vorteil, dass Transparenzen dargestellt werden. Dadurch wird die Datei allerdings größer. Also nur benutzen, wenn Du ein transparentes Logo o.ä. hast.
Zum Nachlesen zB hier: https://www.designenlassen.de/blog/2015/08/20/10-wichtige-dateiformate-die-checkliste-fuer-ihr-grafikdesign/
Bildgrößen
Ein guter Mittelwert für Bilder, die einzeln oder in einer Galerie, Slideshow oder Lightbox präsentiert werden, ist Full HD, also 1920 x 1080 px.
Wenn Du mir Adobe Photoshop arbeitest, benutze die Funktion „Für Web und Geräte sichern“. Dort kannst Du auch die Bildqualität und damit die Dateigröße reduzieren.
Hier kannst Du nochmal nachlesen: http://t3n.de/news/bilder-richtig-fuers-web-speichern-photoshop-607244/
Bilddateien benennen
Bilder sollten semantisch sinnvoll benannt werden – quasi eine Bildbeschreibung in wenigen Worten.
Wichtig dabei: keine Umlaute und ß verwenden und die Dateiendung (z.B. .jpg) nicht vergessen. Leerzeichen werden beim Speichern in Photoshop > „Für Web und Geräte sichern“ oder beim Upload automatisch mit einen Bindestich gefüllt. Es ist sicher kein Fehler, die Bindestriche selbst zu schreiben, dann bist Du auf der sicheren Seite.
Video und Audio
Videos und Audiofiles am besten extern hosten, d.h. bei Youtube / Vimeo / Soundcloud etc. hochladen.